Introduction
I am going to share my idea about showing listview in sitepages using BinarySerializedWebPart. Let's see the steps for the same.
Save site as Site Template
At first, Create a site and Create a list which you need to show in site page. Be sure about column names and view your going to show. For Example: If you want to show Name list in your site. Create a Name list in test site with same column. The steps are,
- Create a list with needed columns (Ex: Name list)
- Create any views for list if you want
- Create one sitepage and insert this list webpart in the page
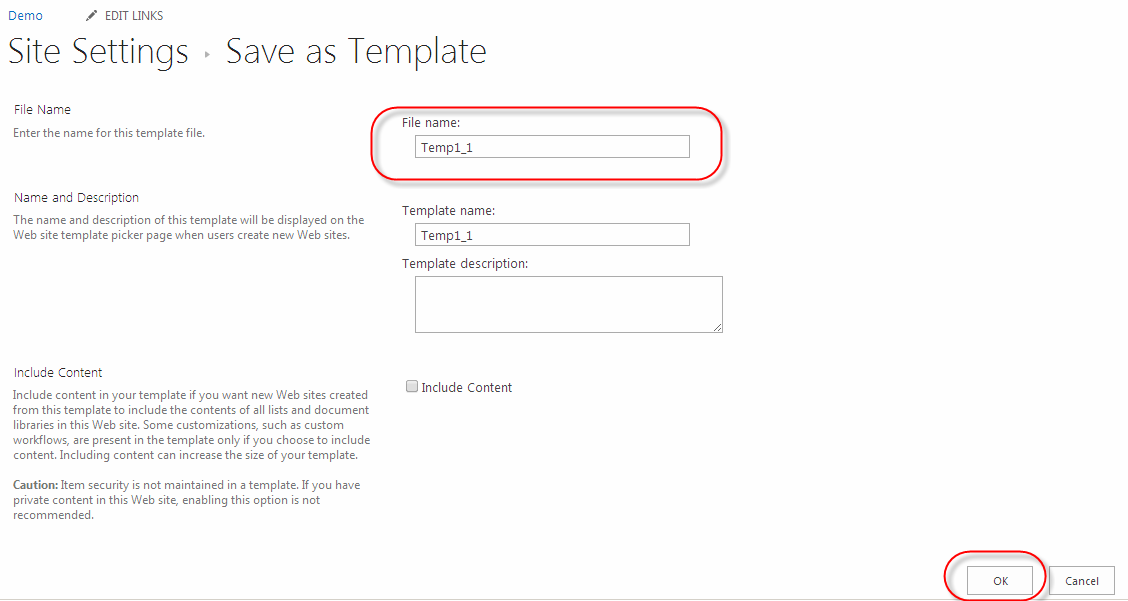
- Then, Go to Site Settings --> Save site as Template
- Give the File Name of template and click OK
- We may get the success message if its done properly
Import Site Template
Go to Solution Gallery and download the template file in your local disk. Then, Import the wsp using Visual Studio. Steps are,
- Create a SharePoint 2013 - Import Solution Package Project
- Choose Farm level in Security level debugging window
- Then, Browse the downloaded package and place it in Specify the new project source window and click Next
- If you want to import particular items. then, select the items in Select item to import window. Otherwise Click Finish (All items has checked by default)
- It will take sometimes to import the package. We may get the success message once its done. Then Click Ok
Paste BinarySerializedWebPart
Copy the BinarySerializedWebPart from imported solution and paste it on your SitePage's element.xml. Steps are,
- Go to List Instance module in Solution Explorer, we may find SitePages list there
- Then, We may get SitePages_1033_STS_doctemp_smartpgs when expanding SitePages list
- Expand the SitePages_1033_STS_doctemp_smartpgs and open Element.xml
- In Element.xml, we may find all sitepages with <File> tag.
- Find the SitePage which is having listwebpart (Ex: I have put listview in test sitepage)
- Copy the <view> tag of listview fully
- Paste it in SitePages's Element.xml where you want show this listview
- Change the WebPartZoneID and WebPartOrder as sitepage have.
- That's all. Deploy your original solution in farm. We may see the listview in sitepage where we pasted it.