In this article, I am going to share my first app for
SharePoint creation. The goal of this app is, display a bing map.
About NAPA Tool
We may use this tool to start creating app for
office/SharePoint. There is no dependency to have on your machine. We need to
install it on developer site of O365 portal. We may have few step to add it on
your site.
Find the above
video to add NAPA tool on your developer site.
Add an App
Once NAPA tool is added with your site, you can find the
NAPA tool in Site Contents page. Now you are ready to create an app. You
may find project explorer screen when click the NAPA Tool. You have choose the
project type after clicking Add New Project.
We have four project type here. I have chosen App for
SharePoint and set the project name as Map. Then Click Create.
Develop an App
After creating a project, we can view the editor like visual
studio with four modules,
- Contents, which mainly holding the style sheets
- Images, We can place the images which is need to an App
- Pages, Which contains pages involved in App
- Scripts, Which we have Scripts (JScripts.,) of an App
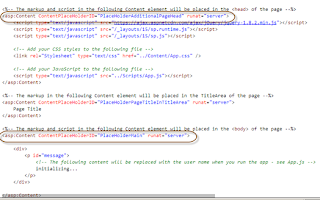
Initially we have default.aspx to write a code with two
content placeholder. One is for Header which includes all the reference of
scripts and css. Another one for, Body of the page.
For showing a bing map in App. We need to include a
reference script of bingmap. Add this script on PlaceHolderAdditionalPageHead
section.
<script
type="text/javascript" src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0"></script>
<script type="text/javascript">
var map =
null;
function
getMap()
{ map = new
Microsoft.Maps.Map(document.getElementById('myMap'), {credentials: 'Your Bing
map Key'}); }
</script>
Then, add this code in PlaceHolderMain section
<body onload="getMap();">
<div
id='myMap' style="position:relative; width:400px;
height:400px;"></div>
</body>
That’s all, Coding part is over. Then Run the Project. Bing
Map will be displayed on your page. J





No comments:
Post a Comment